electron preload cannot use import statement outside a module|Solved: "Cannot Use Import Statement Outside a Module" Error : Tuguegarao The preload.js file should be handled as a module, so I would be able to use import statements in it, among other things. Current Behavior. When I use import in preload.js, it throws an error: Cannot use . STL Nueva Ecija, STL Nueva Ecija Result Today April 2024, STL Nueva Ecija Cotejo, Nueva Ecija Result, NE Result,stl cabanatuan result today. . Pumili ng Numero ukol sa iyong panaginip. Anunsiyuhan ito upang ikaw ay makatama. PUZZLE GUIDE.
PH0 · [Bug]: preload script cannot import custom module.
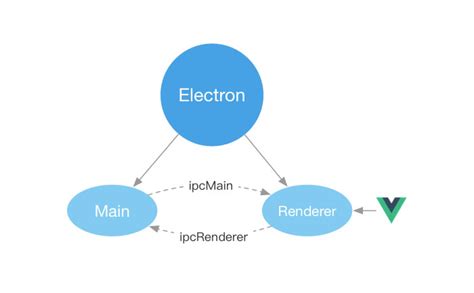
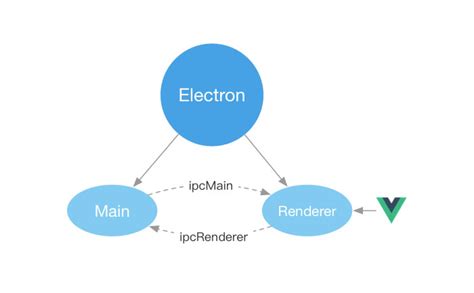
PH1 · Using Preload Scripts
PH2 · SyntaxError: Cannot use import statement outside a module #528
PH3 · SyntaxError: Cannot use import statement outside a module
PH4 · Solved: “Cannot Use Import Statement Outside a Module” Error
PH5 · Solved: "Cannot Use Import Statement Outside a Module" Error
PH6 · Preload.js is not a module
PH7 · Electron & TypeScript (&electron
PH8 · ES Modules (ESM) in Electron
PH9 · Cannot use import statement outside module in JavaScript
PH10 · Cannot use import statement outside a module Electron React
19 talking about this. This is to Assist Subcribers to apply for PLDT FIBER, The Fastest and Most.
electron preload cannot use import statement outside a module*******Thanks to and Electron's expert I discovered two errors which caused that issue: I modified the main's path in package.json. "main": "./src/main/main.ts" ---> . The preload.js file should be handled as a module, so I would be able to use import statements in it, among other things. Current Behavior. When I use import in preload.js, it throws an error: Cannot use .
Because the require function is a polyfill with limited functionality, you will not be able to use CommonJS modules to separate your preload script into multiple files. If you need to split your preload code, use a bundler such .

The error message “Cannot use import statement outside a module” occurs when the import keyword is encountered in an improperly configured JavaScript .In this part of the tutorial, you will learn what a preload script is and how to use one to securely expose privileged APIs into the renderer process. You will also learn how to . SyntaxError: Cannot use import statement outside a module. electron-vite/src/utils.ts. Line 78 in 1838bdb. if (/\.m [jt]s$/.test(filePath) || filePath.endsWith('.ts')) { .
If you need to use external modules, we recommend using a bundler for your preload code. Loading the electron API is still done via require('electron') . For more information .I want to build an electron app with typescript using electron-builder. Building itself works, but starting the app.exe brings this error: "Cannot use import statement outside a . The "SyntaxError: Cannot use import statement outside a module" occurs when we use the ES6 Modules syntax in a script that was not loaded as a module. To . In my vue component I'm importing the ipcRenderer in this way if I use nodeIntegration import { ipcRenderer } from 'electron'; but without success or in this way .
electron preload cannot use import statement outside a module エラー1. javacriptで外部モジュールをインポートする記述のあるsample.jsをコンパイルすると SyntaxError: Cannot use import statement outside a module というエラーが出ました。. sample.js. import { read, write } from './helper'; $ node sample.js. (node:40624) Warning: To load an ES module, set "type . Changed a few things to setup TS: npx create-react-app files --template typescript. npm install --save-dev ts-node. changed a script in the package.json: "electron-start": "ts-node src/start-react.ts". So here is the issue. I want to use TS. TS must use import/export, not require. package.json must use "type": "module" for import/export to . I've just started learning Electron from Electron Docs. I used ES6 (import/export) while they used require. I've added type:module in my package.json and also I've changed the js extension to mjs, .
Fortunately, once you’ve set the module and target fields to use an ECMAScript module, you can use the export statement to export a function or variable from a module and the import statement to load another module into the current one’s scope. This process occurs in the code below:
First off, you have to include the type="module" attribute in your script tag. Secondly, when using the import statement, don't leave out the file extension, in this case .js . e.g: import { sqrRoot } from "./math_function.js". edited Nov 5, 2021 at 8:45. Dharman ♦. 32.4k 25 94 140. Describe the bug When I run npm run dev to run Vite, I always get the error: SyntaxError: Cannot use import statement outside a module when loading vite.config.js. Reproduction I just installed Vite following the Installation guide and c.

bug1:【SyntaxError: Cannot use import statement outside a module】. 执行上述命令后。. 出现如下报错。. 报错原因是不能在模块外使用 import 语句。. 在 Node.js 环境中默认使用的是 CommonJS 规范。. 需要使用 require 语句进行导入。. import 是 ES6 中的模块化写法,CommonJS 模块与 ES6 . bug1:【SyntaxError: Cannot use import statement outside a module】. 执行上述命令后。. 出现如下报错。. 报错原因是不能在模块外使用 import 语句。. 在 Node.js 环境中默认使用的是 CommonJS 规范。. 需要使用 require 语句进行导入。. import 是 ES6 中的模块化写法,CommonJS 模块与 ES6 . Zusammenfassung. Der Fehler „Cannot use import statement outside a module“ kann aus verschiedenen Gründen auftreten, je nachdem, ob du in einer browser- oder serverseitigen JavaScript-Umgebung arbeitest. Falsche Syntax, ungeeignete Konfigurationen und nicht unterstützte Dateierweiterungen sind einige der häufigsten .
If you want to use these JavaScript functions on the client side and not the server side (electron), then you need to add the ".js" ending in your import import { sample } from './eventhandler.js' and it will console.log to the brwoser's console. Inside the HTML with electron you have to use require. Most of the cases the solution is .
electron preload cannot use import statement outside a module Solved: "Cannot Use Import Statement Outside a Module" Error vite-plugin-glob-accept plugin problem, "type": "module" is not specified in package.json or name index.esm.js into index.esm.mjs.. I feel there's a bit of an issue. Why is it that even after setting up exports and module, it still continues to load as CommonJS (CJS), resulting in the outside module problem?. I'll take another look at the specific .
When using ECMAScript 6 modules from the browser, use the .js extension in your files, and in the script tag add type = "module". When using ECMAScript 6 modules from a Node.js environment, use the extension .mjs in your files and use this command to run the file: node --experimental-modules filename.mjs I try settup eslint with typescript-eslint. My config from docs: import eslint from '@eslint/js'; import tseslint from 'typescript-eslint'; export default tseslint.config( eslint.configs.recomme. electron bootwithbabel.js app.es. alias electrones="electron bootwithbabel.js ". electrones coron.es // ^^. Then in your app you can then write: import electron from 'electron'; import { remote } from 'electron'; You can also import only the remote module: import { remote } from 'electron'; But you can only import both in one . ReactJS、JestJS、BabelJSでテストを実行する際のエラー "Cannot use import statement outside a module" の解決方法 . Jestを使用してReactJS、JestJS、BabelJSのテストを実行する際に、"Cannot use import statement outside a module" エラーが発生する場合があります。 これは、テストファイル . some.stuff is not a function Cannot read property `XXX` of undefined `XXX` does not exist undefined index `#` of `XXX` There are ways to get around these errors, but the easiest approach is to avoid circular dependencies. In your case it would probably be easiest to create a module that both your another.js and your index.js can import from:
The "SyntaxError: Cannot use import statement outside a module" occurs when we use the ES6 Modules syntax in a script that was not loaded as a module. To solve the error, set the type attribute to module when loading a script, or in your package.json for Node.js apps. # Additional Resources. Since Node v12, you can use either the .mjs extension or set "type": "module" in your package.json. And you need to run node with the - -experimental-modules flag. node --experimental-modules server.mjs. You can check the SO link. Or you can create .babelrc file in the root of your project. 在vite+electron中报错"Cannot use import statement outside a module"是因为在某个依赖包中使用了import语法,而vite默认使用ES模块化规范,不支持CommonJS规范的require语法。为了解决这个问题,你可以尝试以下几种方法: 1. 确保你的依赖包支持ES模块化规范。
JERRY OLEA. Sex sells. Napatunayan muli iyan sa mga palabas ng streaming platform na Vivamax.. Sa nakaraang apat na weekend, kasama ang Eva at Palitan sa Top 7 content of the week ng Vivamax, na tinagurian ng beteranong manunulat na si Mario Bautista bilang "Tahanan ng mga Makasalanang Pelikula.". Iyong Palitan .
electron preload cannot use import statement outside a module|Solved: "Cannot Use Import Statement Outside a Module" Error